material ui drawer inside div
How to position drawer in a specific div-Reactjs. Created on 29 May 2018 4 Comments Source.

Create A Drawer For Notifications Patternfly React Patternfly Forum
View maps directly to the native.

. The drawer container needs to be visible and take up space eg by setting a width and height. OK that doesnt quite do it. Read here to understand the Stlying and Positioning.
Read here to understand the Stlying and Positioning. Some low-end mobile devices wont be able to. It was crazy hard to get a Drawer to nest inside a div and under an AppBar so once I got it working I packaged it up.
By default Material UI Grids will try to space your items perfectly evenly so if you have something simple like 4 grids items each item will take up 25 of the window. Add an anchor property to the Drawer component in. Coding example for the question Material-UI Drawer.
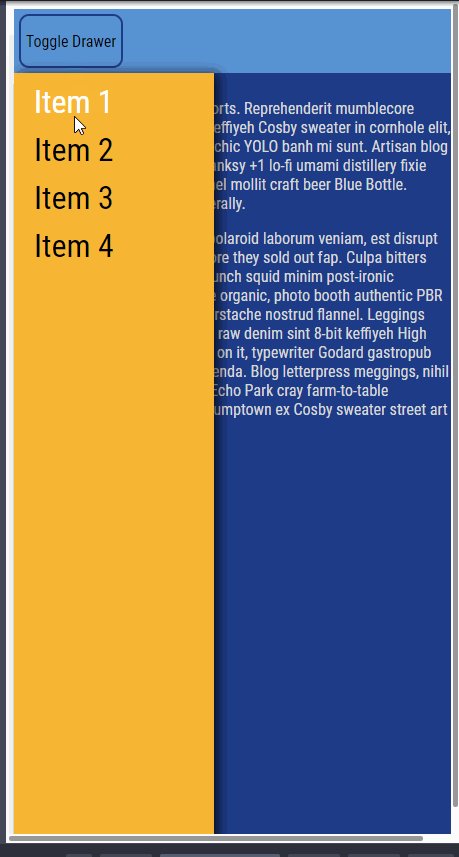
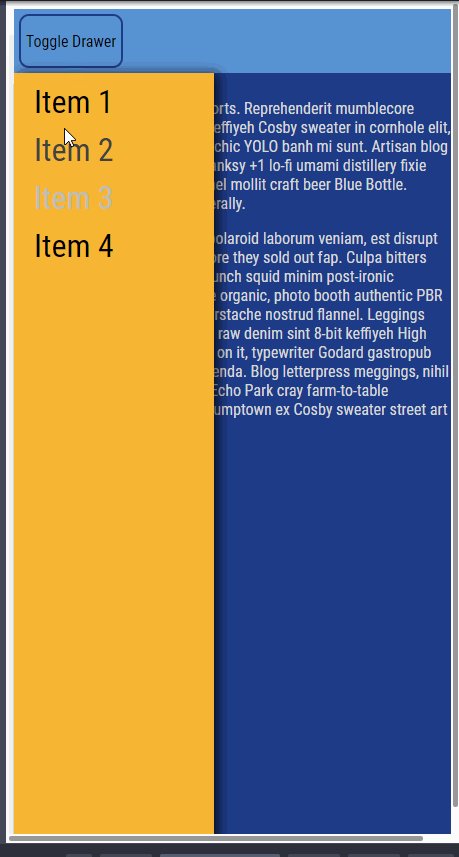
1300 in may case and set a higher z-index to the component you wish to be. Drawer - How to Initialize Drawer Inside Container Element Created on 6 Jun 2018 26 Comments Source. A preconfigured Material-UI Drawer nested under an AppBar and inside a div.
Mui-orgmaterial-ui Im trying to use a temporary right Drawer. A preconfigured Material-UI Drawer nested under an AppBar and inside a div. Ive updated the code sandbox to demonstrate.
Override or extend the styles applied to the component. Side from which the drawer will appear. This component comes with a 2 kB gzipped payload overhead.
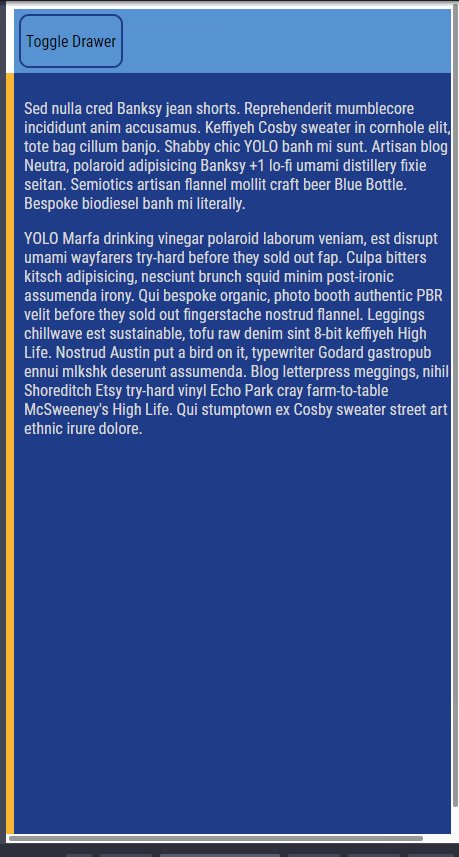
I cant find any working examples of this and Im not sure. Im trying to use a temporary right Drawer component and I want the drawer and its backdrop to be contained within the parent div. The most fundamental component for building a UI View is a container that supports layout with flexbox style some touch handling and accessibility controls.
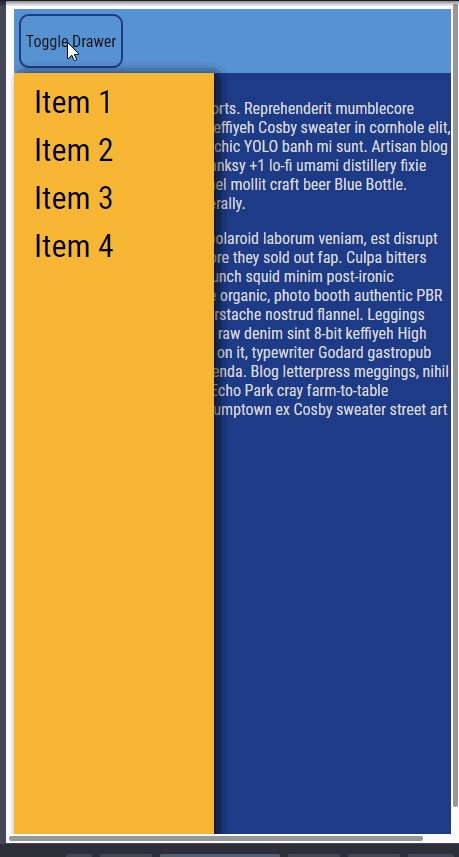
What I noticed is that as soon as the drawer is. Props of the native component are also available. This is an example of a Temporary DrawerIt displayed the list as a modal on the left sideby default.
The content of the component. Fixed div inside temporary drawer. Here it is and I hope yall.
But Material UI Grids work. However the Material-UI Drawer is not an easy component to position inside a div or container. You can make the drawer swipeable with the SwipeableDrawer component.
I was able to accomplish this through a few key settings.

Reactjs How To Make A Drawer Like In Google Inbox With Material Ui Stack Overflow

How To Make Drawer Using Material Ui Geeksforgeeks

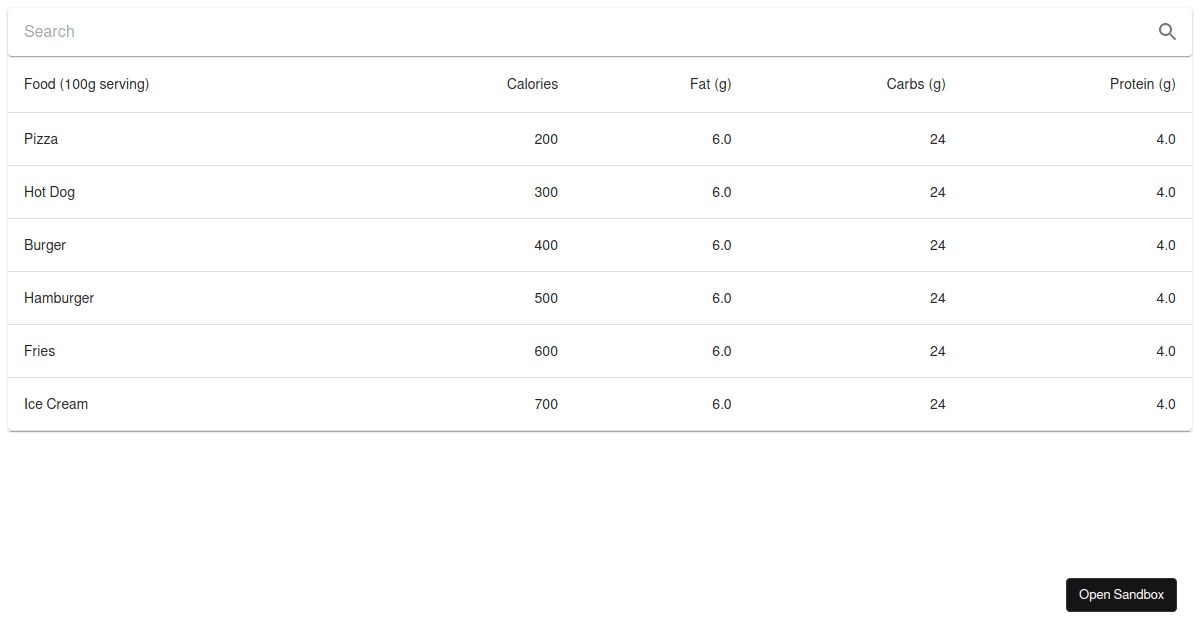
Filter Material Ui Examples Codesandbox

Chakra Ui Sleek Ui Components For React

Material Ui Tutorial 13 Permanent Drawer Youtube

Introducing Layout For Material Ui By Siriwatknp Bits And Pieces

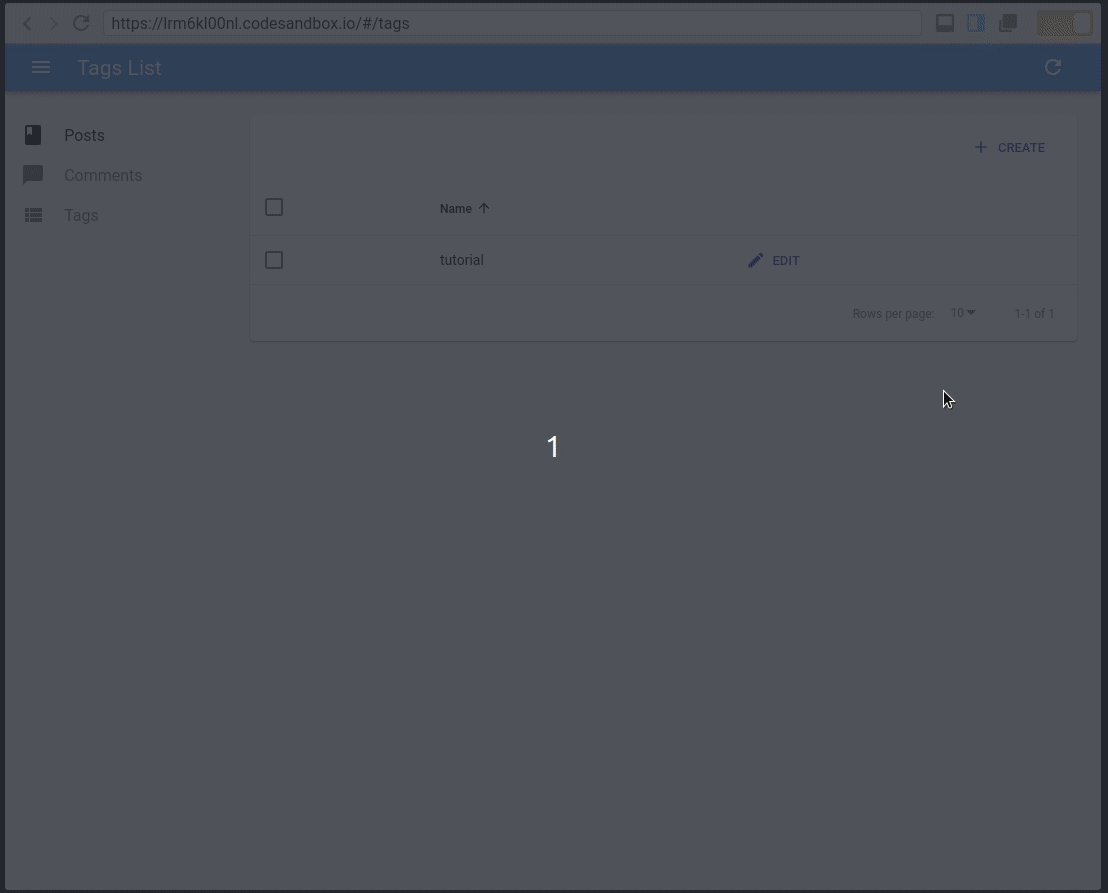
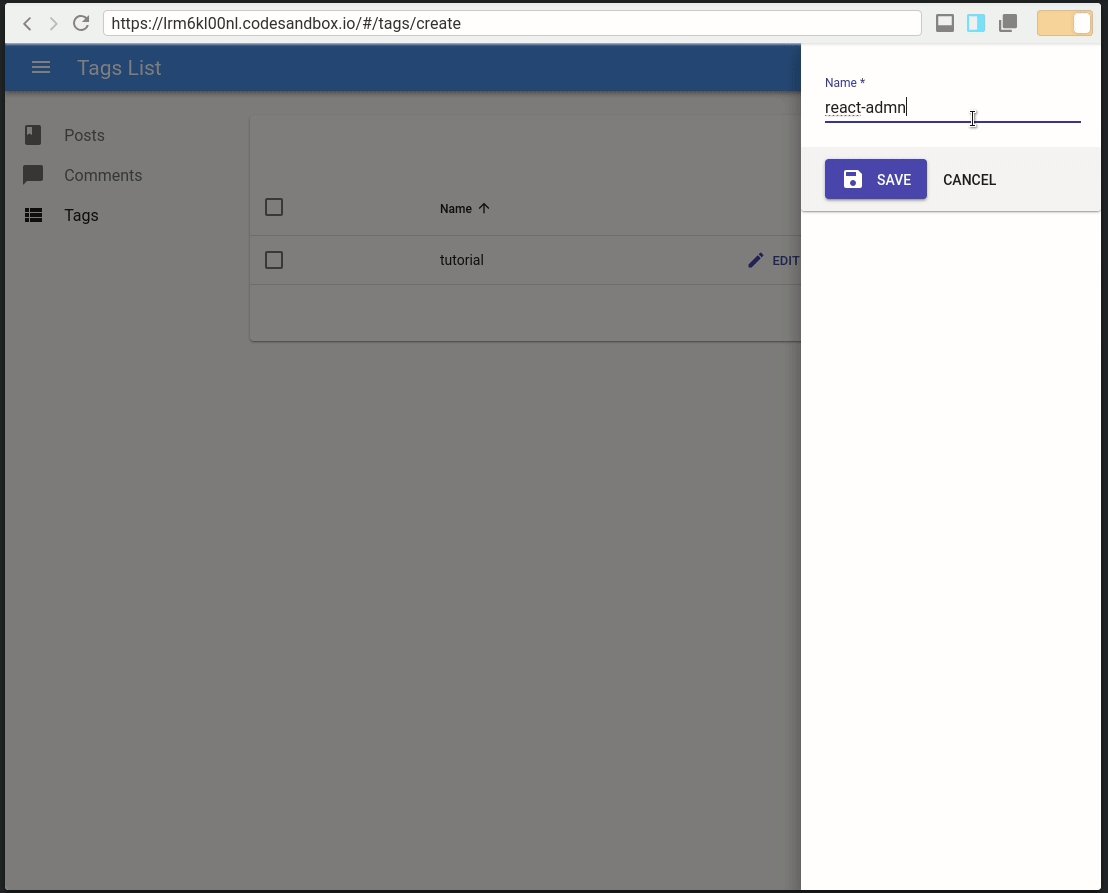
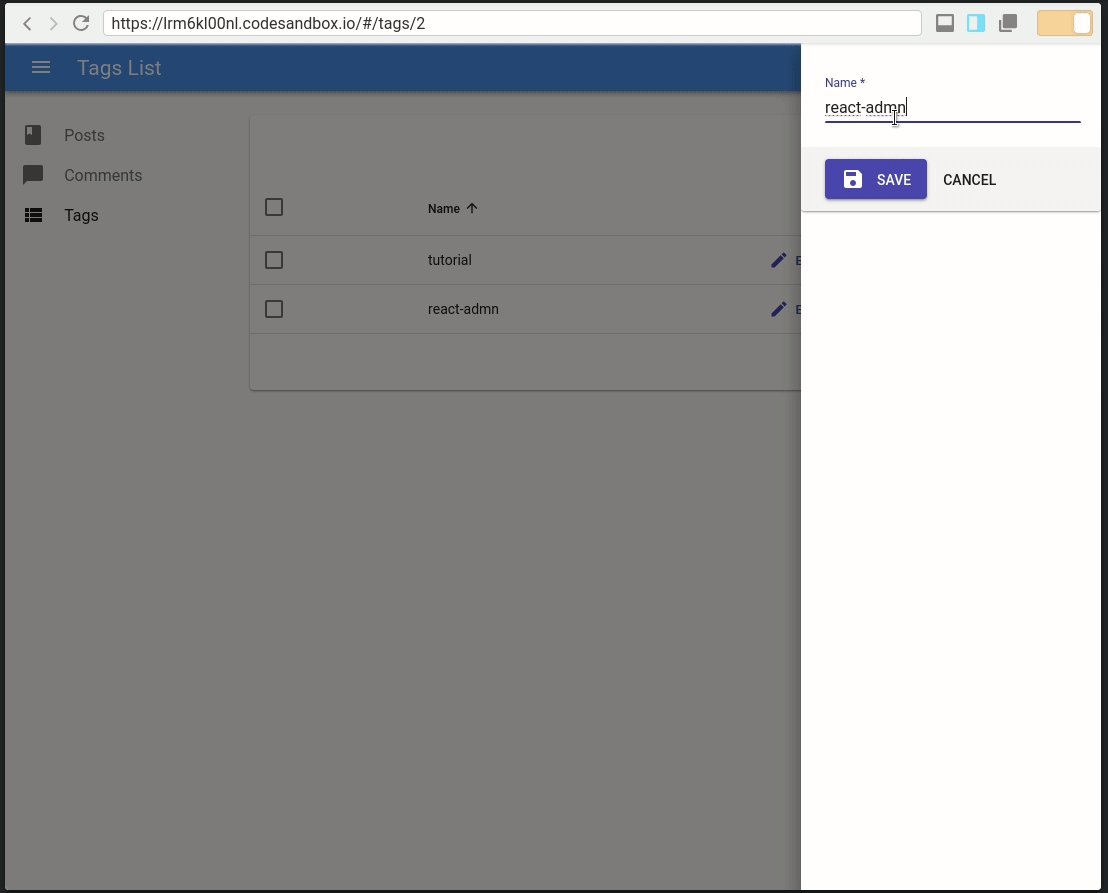
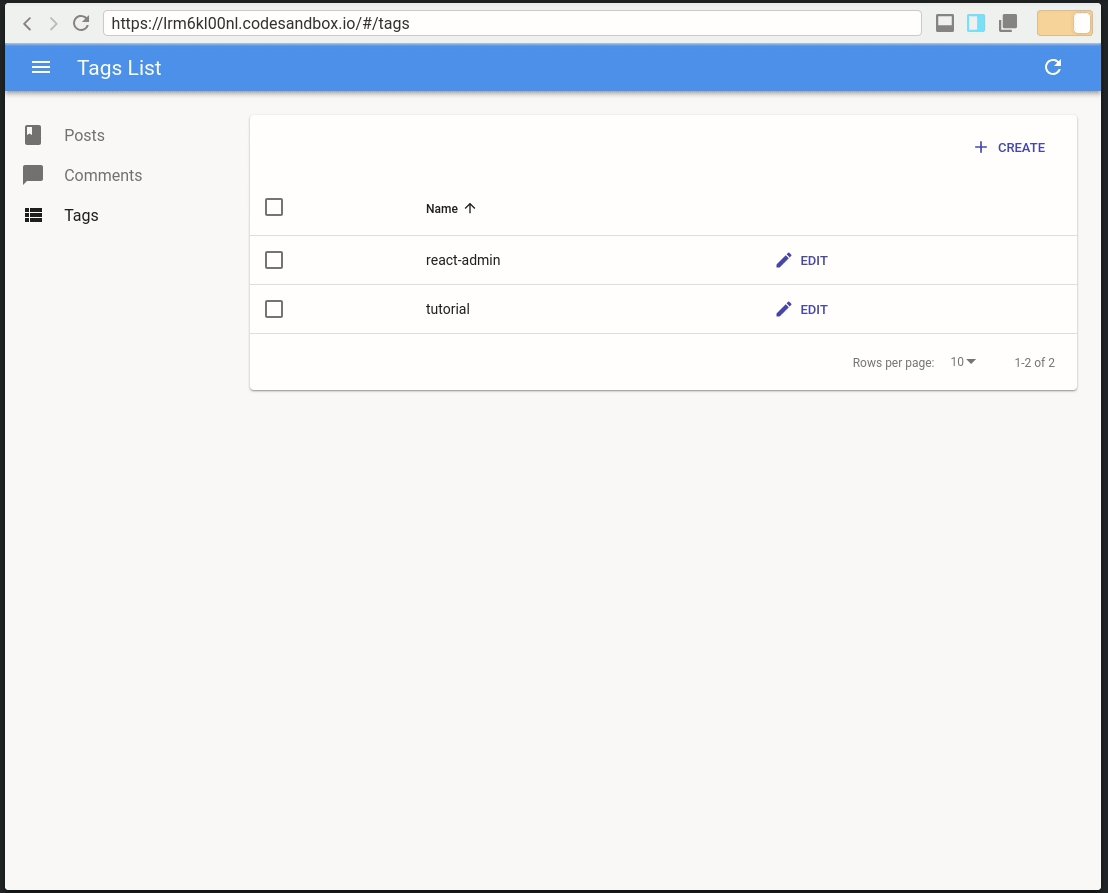
React Admin Advanced Recipes Creating And Editing A Record From The List Page

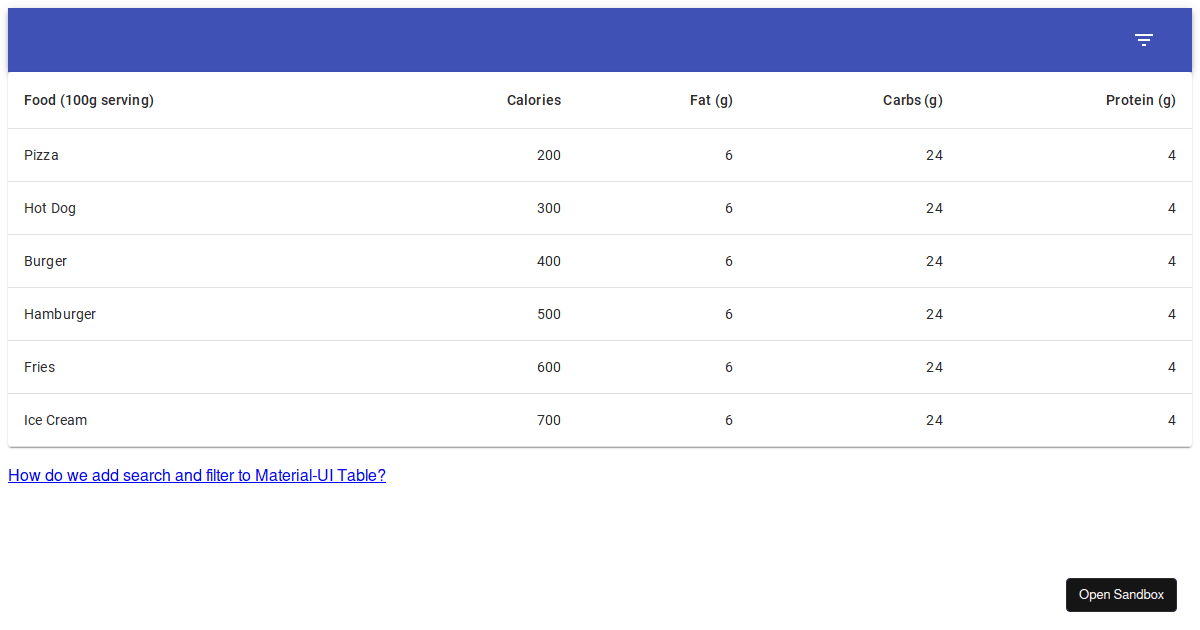
Material Ui Search Bar Examples Codesandbox

Unreal Editor Interface Unreal Engine 5 0 Documentation

How To Make An App Drawer With React Hooks And Css By Albert Chu Medium

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur
Material Ui Drawer Inside Div Codesandbox
Navigation Drawer Material Design

How To Position An Mui Drawer Under Appbar Responsive Sizing Smart Devpreneur

Javascript How To Make My Content Movable According To The Material Ui Drawer Stack Overflow

Dealing With Appbars And Drawers In React And Material Ui Desktop Liberation
Navigation Drawer Material Design

Gat Creek Bedroom Kelly Storage Bed King 82149 Flemington Department Store Flemington Nj

How To Position A Material Ui Drawer Inside A Div Smart Devpreneur